¿Cómo solucionar el problema de no permitir la carga de recursos locales en Google Chrome? [Consejos sobre miniherramientas]
Como Solucionar El Problema De No Permitir La Carga De Recursos Locales En Google Chrome Consejos Sobre Miniherramientas
¿Qué significa No se permite cargar el recurso local y qué puede hacer para deshacerse de este error? En esta publicación en Sitio web de MiniTool , le mostraremos las instrucciones detalladas al respecto. Siga los pasos cuidadosamente, y este error desaparecerá.
No se permite cargar recursos locales
No es nuevo encontrar algunos errores cuando está inspeccionando una página web en su Chrome/Edge/Safari/Firefox. Cuando está cargando recursos locales en su navegador, puede aparecer un mensaje de error: Edge/Safari/Firefox/Chrome no está autorizado para cargar recursos locales. Esto significa que no podrá ver archivos, páginas web o recursos web específicos.
En este caso, ¡felicidades, has venido al lugar correcto! ¡Haremos todo lo posible para encontrar las soluciones más fáciles y efectivas para usted!
Cuando está cargando algunos archivos específicos, también recibe códigos de error como ERR_CONEXIÓN_RECHAZADO , ERR_NOMBRE_NO_RESUELTO , PUNTO DE INTERRUPCIÓN DE ESTADO además de No Permitido Cargar Recurso Local.
¿Cómo arreglar No se permite cargar recursos locales?
Solución 1: cambiar la configuración de DNS
A veces, cuando su computadora obtiene dinámicamente una dirección DNS de su ISP, se detendrá por algún motivo, lo que provocará que no se permita cargar Chrome de recursos locales. Se ha demostrado que el uso de los servidores DNS de Google es fructífero para solucionarlo:
Paso 1. Presiona Ganar + R para evocar el Correr caja.
Paso 2. Escribe ncpa.cpl y golpear Ingresar abrir Conexiones de red .
Paso 3. Haga clic derecho en el adaptador de red que usa con más frecuencia y elija Propiedades .
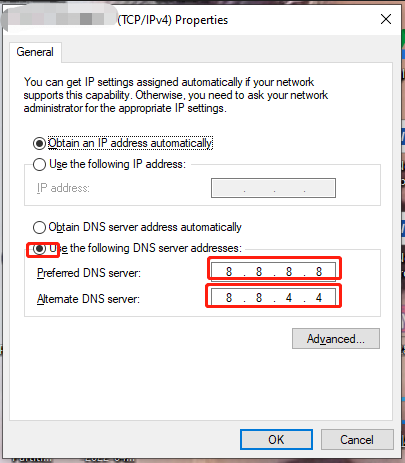
Paso 4. En el Redes pestaña, elige Protocolo de Internet versión 4 (TCP/IPv4) y golpear Propiedades .
Paso 5. En el General pestaña, marca Utilice las siguientes direcciones de servidor DNS y establecer Servidor DNS preferido a 8.8.8.8 y Servidor DNS alternativo a 8.8.4.4 .

Paso 6. Comprueba Validar configuraciones al salir y golpear OK para aplicar los cambios.
Corrección 2: Borrar caché de host DNS
Hay un servidor DNS incorporado en Google Chrome para ayudar a mejorar la velocidad de carga del sitio web. Sin embargo, cuando se cambia la dirección IP del sitio web, la memoria caché cargará automáticamente la dirección IP anterior, lo que activará No se permite cargar el archivo de recursos locales. Por lo tanto, puede intentar borrar el caché del host para ver si funciona.
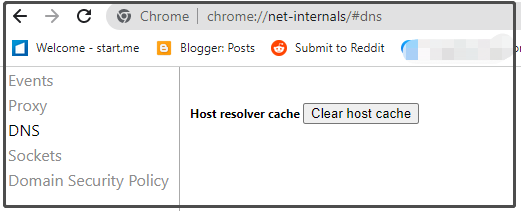
Paso 1. Abre tu Google Chrome y copia y pega chrome://net-internals/#dns en la barra de direcciones y luego presione Ingresar .
Paso 2. Pulsa en Borrar caché de host y reinicie su navegador para acceder al recurso que desea cargar.

Solución 3: instale la extensión del servidor web para Chrome
El servidor web para Chrome es una extensión fuera de línea que ayuda a servir los archivos locales y las páginas web a la red desde una carpeta local. También es útil para resolver No se permite cargar recursos locales.
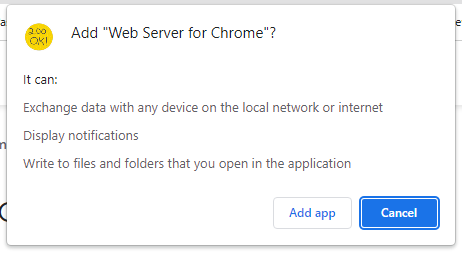
Paso 1. Ir a Servidor web para Chrome .
Paso 2. Presiona Añadir a Chrome y golpear Agregar aplicación en la ventana de confirmación.

Paso 3. Golpea ELEGIR LA CARPETA y luego busque la carpeta donde se encuentra su proyecto.
Paso 4. Presiona la dirección debajo URL del servidor web para ejecutar el archivo.
Solución 4: deshabilitar la configuración de seguridad en Chrome
Si ninguno de los métodos anteriores no funciona para usted, puede intentar deshabilitar la función de seguridad en su Chrome. Este método es un poco arriesgado porque su navegador será vulnerable a ataques después de deshabilitar esta función. Por lo tanto, asegúrese de que el recurso que está cargando no sea malicioso.
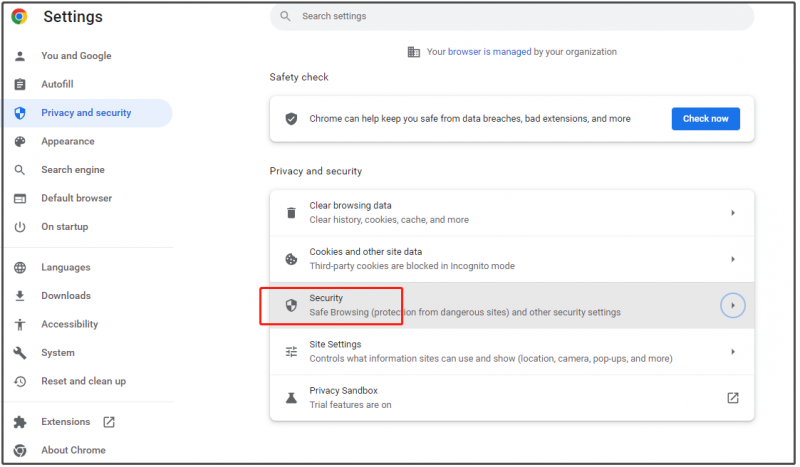
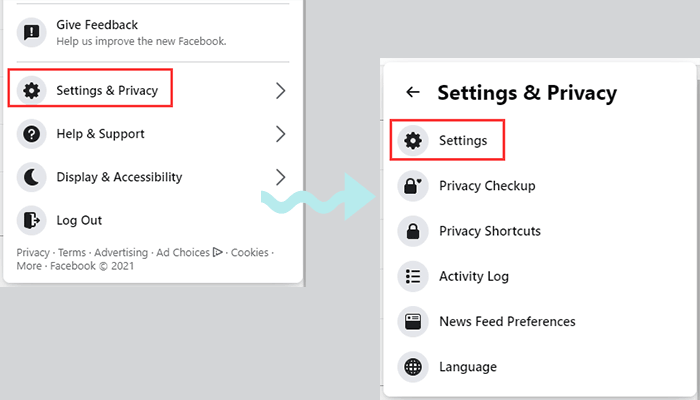
Paso 1. Abrir Google Chrome y haga clic en el tres puntos icono para abrir Ajustes .
Paso 2. En Privacidad y seguridad , pegar Seguridad > Sin protección (no recomendado) .

Paso 3. En las ventanas de confirmación, presiona Apagar .








![13 consejos para Windows 10 muy lento y que no responde [Actualización 2021] [Consejos de MiniTool]](https://gov-civil-setubal.pt/img/backup-tips/25/13-tips-windows-10-very-slow.png)
![[SOLUCIONADO] Soluciones para reparar el disco duro externo sigue desconectando [Consejos de MiniTool]](https://gov-civil-setubal.pt/img/data-recovery-tips/35/solutions-fix-external-hard-drive-keeps-disconnecting.jpg)


![[Guía completa] ¿Cómo solucionar el error CAA50021 de Microsoft Teams?](https://gov-civil-setubal.pt/img/news/14/how-fix-microsoft-teams-error-caa50021.png)

![Descarga/instalación/actualización de Mozilla Thunderbird para Windows/Mac [Consejos de MiniTool]](https://gov-civil-setubal.pt/img/news/5D/mozilla-thunderbird-download/install/update-for-windows/mac-minitool-tips-1.png)